React Native | What expectations can be made from the framework
The popular React Native framework was first introduced in 2015 by the mega company Facebook. The framework promised to be a one-size-fits-all solution which enabled users to build native-like apps that would be operational on several platforms and have a single codebase. Although the original architecture proposed met the needs of the developers, but it also had some flaws and vulnerabilities. These proved to be a challenge in the development process for a company.
Fortunately, with a strong community support and massive popularity of the framework among web developers, the framework gained massive notoriety and become one the most cost-efficient and scalable as well as appealing application to developers worldwide. In 2018, considering the popularity of React and trying to strengthen its position in the market, Facebook announced React Native’s re-architecture that is expected to make the tech more robust and address the long-lasting issues.
React Native Re-Architecture
The entire community of react native was waiting for this huge movement. With the implementation of the new architecture, the framework is expected to bring substantial improvements that will modernize the development process and make it easy for all stakeholders involved.

The Possibility to Use Any JS Engine
As practiced previously, the JavaScript thread will not be dependent on the JavaScriptCore anymore, this change will allow the use of any high-performance engine.
Depreciation of the Bridge
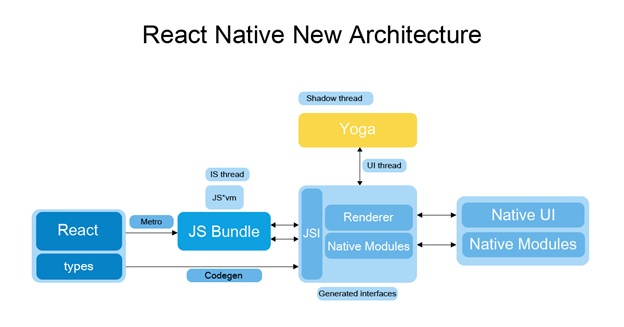
The introduction of the React Native re-architecture will be a constant factor in eliminating the bridge and substituting it with a new component called the JavaScript Interface (JSI). The new introduced component will also serve as an enabler for a niche Fabric and TurboModules.
JSI
Another advantage that is brought forth by JSI is the total synchronization of JavaScript thread and native modules. With the aid of the JavaScriptInterface, JavaScript will be able to host reference to Hot Objects and invoke methods on them.
Direct Control over Native Modules
Another benefit of the updated React Native to the community is the ability to have control over native modules. The application will only seem it fit for use when it is required instead of starting them all at once.
Fabric
Fabric refers to the re-architecture of the UI manager, this element is expected to transform the rendering layer by the elimination of bridges. This new procedure will allow the creation of Shadow Tree in C++ that is bound to bring smoothness and swiftness to the process and in turn reducing the number of steps to render any element.
CodeGen
Facebook is currently working on a new tool, CodeGen. The aim of this tool is to ensure seamless communication between React Native and Native parts. This move is expected to automate two threads by making them compatible and synchronize. The interface elements will be defined by the generator that are needed by TurboModules and Fabric to send messages to the realm.
Strengths of React Native
Code Reusability
Probably the most important advantage that using React Native can be the reusability of the code to it’s community. Instead of working on separate apps for every platform, developers can reuse up to 90% of the code, in turn saving their efforts and cost.
Live and Hot Reloading
In order to provide ease to the developers of React Native these functions have been introduced and implemented to make the process more agile oriented. Live reloading aids in refreshing the entire app whenever any modifications are made to the code.
Hot reloading only refreshes the app considering the changes made to the code.
Ready-made Solutions
If we search the community, there are considerable chances that we can find a lot of pre-developed components that can be implemented in any other software. This means that developers do not need to spend any extra effort and time finding and developing a custom solution. In many cases, developers can use some chunks of the code that are already deployed and integrate them into their specific product.
Modular Architecture
This software design procedure helps to separate program functions into separate and interchangeable blocks known as modules. Such a style makes the development process more flexible, adjustable, and ensures better collaboration between teams.
